a标签
HTML使用超链接与网络上的另一个文档相连,超链接可以是一个字、一个词、一组词、一幅图。几乎可以在所有的网页中找到超链接,点击链接可以从一个页面跳转到另一个页面或当前页面的某一部分。通常把鼠标指针移动到超链接上时,指针会变成一只小手。超链接的实现和创建就是由HTML中的a标签完成的。
所有浏览器都支持a标签,如:IE、Firefox、Chrome、Safari、Opera。
a标签定义超链接,用于从一个页面链接到另一个页面。新的页面通常显示在当前浏览器窗口,除非通过a标签的target属性设定了另一个目标。
a标签最常用的属性是href,该属性的值就是指向的链接目标。如果不使用href属性,则不可以使用download、hreflang、media、rel、target、type等属性。
所有浏览器中,超链接都有相同的默认外观:未被访问的链接带有下划线且是蓝色的;已被访问过的链接带有下划线且是紫色的;活动链接带有下划线且是红色的。可以使用CSS设置来改变默认外观。
在HTML4.01中,a标签可以是超链接或者锚。而在HTML5中,a标签只是超链接,并且如果没有设置href属性,则只是超链接的占位符。
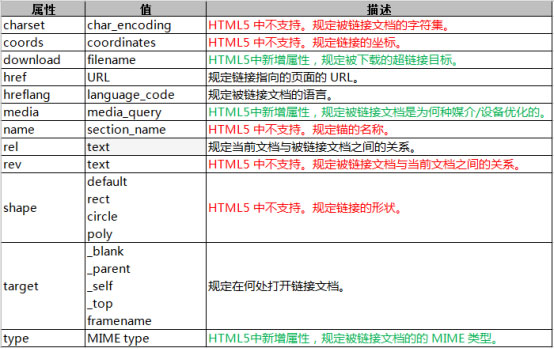
在HTML5中为a标签新增了一些属性,同时不再支持一些HTML4.01中的属性,以下是a标签的属性,如图所示:

简单举个a标签的例子,如:<a href=”http://www.jeecms.com”>JEECMS官网</a>。在网页上点击“JEECMS官网”就会跳转到http://www.jeecms.com网站。好了,有关a标签的讲述就这些了。