VUE工程环境安装说明
一、安装NODEJS运行环境
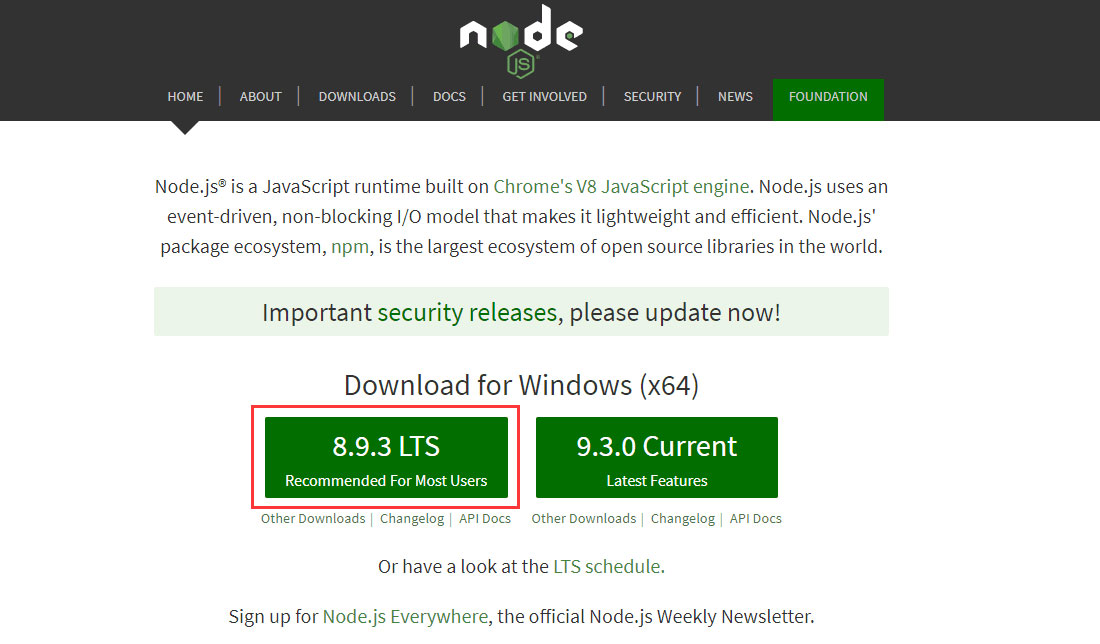
前往nodejs官网下载nodejs,https://nodejs.org/en/ ,建议下载最新稳定版的,下载后安装即可,下载选择类似如下

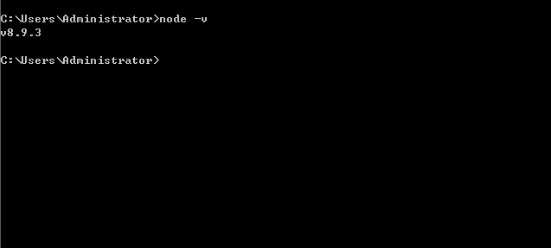
安装完毕之后,在cmd中输入node -v查看是否已经安装成功

如果有版本号显示,则代表安装成功!!!
接下来我们尝试输入npm -v

nodejs自带npm,所以我们不需要额外安装就可以了。
二、环境变量设置
接下来我们需要配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键入两行命令:
npm config set prefix "D:Program Files odejs ode_global"
npm config set cache "D:Program Files odejs ode_cache"
下面这一步非常关键,我们需要设置系统变量。进入我的电脑→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,输入“D:Program Files odejs ode_global ode_modules”
三、安装cnpm
cmd 后敲入下面命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
需要详细了解cnpm的朋友请前往官网https://npm.taobao.org/
之后输入cnpm -v
接下来我们就可以用cnpm代替npm了
若是提示没有版本,则需要将cnpm命令所在文件夹加入环境变量的path中
例如我本地的是在
D:Program Files odejs ode_global下,则将此路径追加到path中
- 上一篇 藏茗山软件2024年清明节放假通知
- 下一篇 藏茗山软件2024年清明节放假通知
213